admin
admin
1
2023-02-17
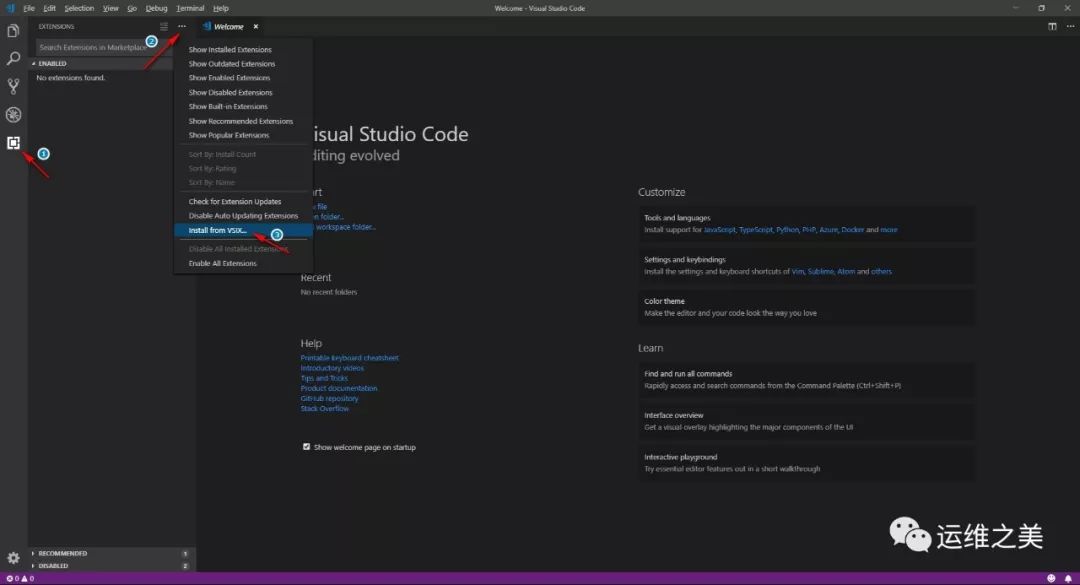
Step 1 点击Debug按钮vscode运行js,调出launchjson文件,更改programvscode运行js的路径为目标js文件生成的luanchjson文件在vscode文件下 step2接下来就可以加断点调试了;运行 VS Code内置调试器支持调试Nodejs运行时,同时也可以调试JavaScriptTypeScript以及其他JS转译语言点击 图标来到调试界面 单击调试视图顶部栏中的齿轮图标,并选择好调试环境,VS Code会在vscode目录下为你生成一份。...